十月,色彩小课堂(色彩搭配)
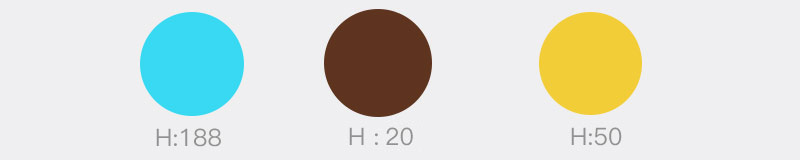
HSB又称HSV,表示一种颜色模式;在HSB模式中,H表示色相,S表示饱和度,B表示亮度。它对应的媒介是眼睛的感受细胞,因为人眼看到的就是色度、饱和度及明度。千变万化的色彩,其实是由S和B的不同组合产生的。小编随意选三个色相,188、20、50,色相如下图所示:

从视觉上看,我们很容易看出中间的深橙色跟左右的色彩对比,明显要暗很多,因为它的饱和度及明度是不同的,3个色相的数值分别如下:

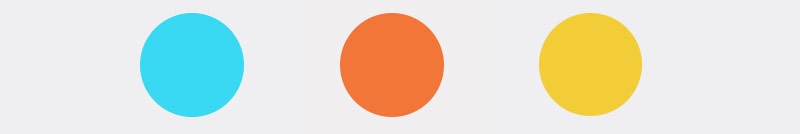
在设计配色中,想要在视觉上有更舒适的体验,可以将色相的S值B值稍做调整即可达到目的。如文中例子,提高中间橙色的S值(饱和度)以及它的B值(明度),就可以使三个颜色和谐很多,不妨看下,以下调整后的色彩,感觉不是好多了呢?

将之应用在设计稿中,视觉效果应该还可以的。当然了,纯色组合搭配的方法掌握后,版面设计也是非常重要的一环。
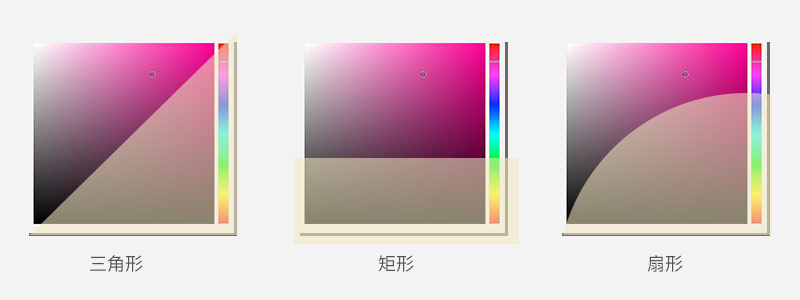
那么搭配色彩,有什么颜色是“禁区”吗?当然这里说的“禁区”是带双引号的,没有什么是绝对的禁区,这里的“禁区”只是说颜色在这个区块不易被控制,在还没有驾驭好基础色彩搭配之前,尽量少碰“禁区”的色彩。“禁区”的色彩一般分为三种:三角形禁区、矩形禁区、扇形禁区,如下图:

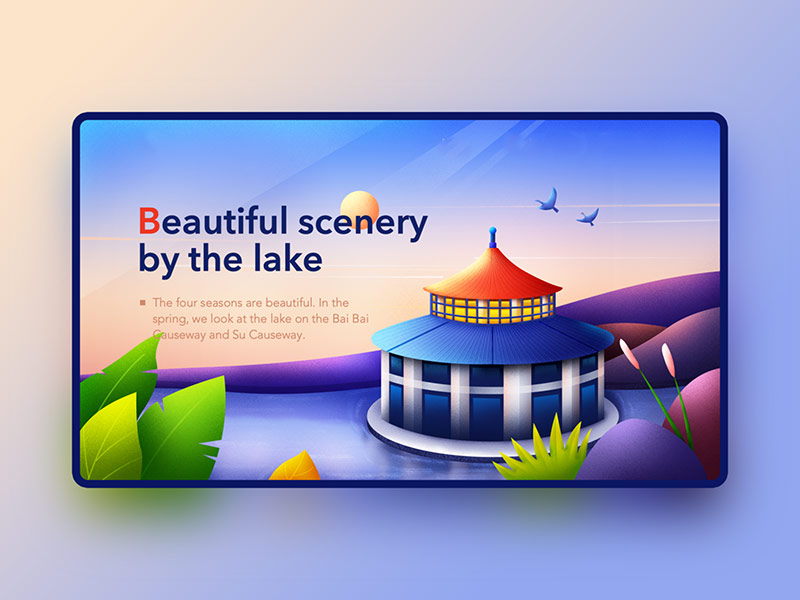
不难发现,不论是哪种,右下角方向的颜色几乎是很少用的,因为右下角的色彩浓度高亮度低,与其他色彩搭配应用有一种暗淡感,画面视觉看着不够通透,在设计中是比较难把控的!当然了,当画面色彩单一,留白较多,运用拾色器右下角色彩也是可以创作出好看的设计图,如下图中画面非常简单,字体的颜色使用左侧元素的颜色,S值是66,B值30,画面整体协调统一。这是常用的一种配色方案,使用画面固有元素的色彩HSB值作为参考,运用到整体中,这样的配色看起来是非常舒服的:

掌握了纯色组合搭配方法后,可以来学学渐变色的色彩搭配。渐变色,至少是双色,双色渐变(线性)单从色相来讲,可以大致分为三种:小、中、大。
小双色渐变
.jpg)
小渐变就是在色环上,小于30度的两个色相之间的渐变,专业术语就是同色系渐变,这种渐变色跨度变化很小,比较保守,容易控制、实用频率很高。

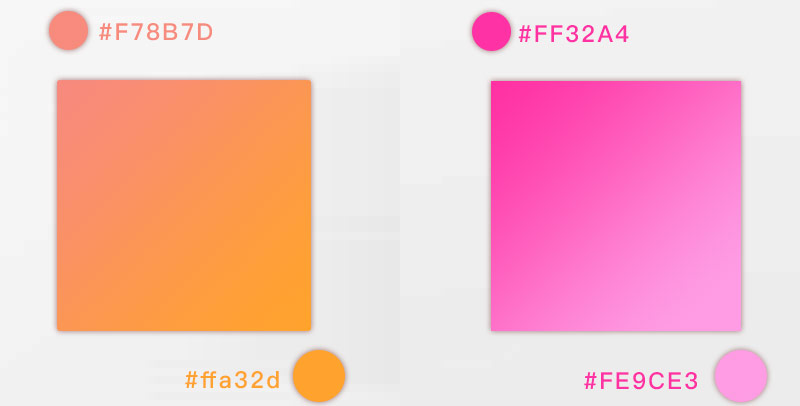
橙黄色,紫红色渐变,是使用很频繁的色彩,譬如双11购物节,年货节及促销活动等,经常都能见到这些暖色调色彩的渐变搭配组合。

中双色渐变
.jpg)
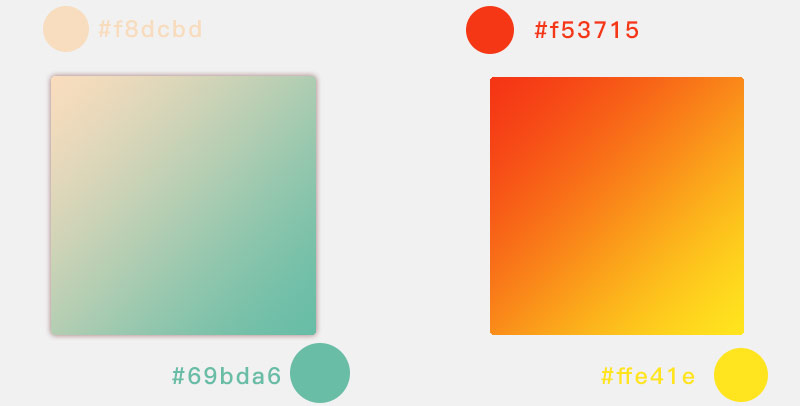
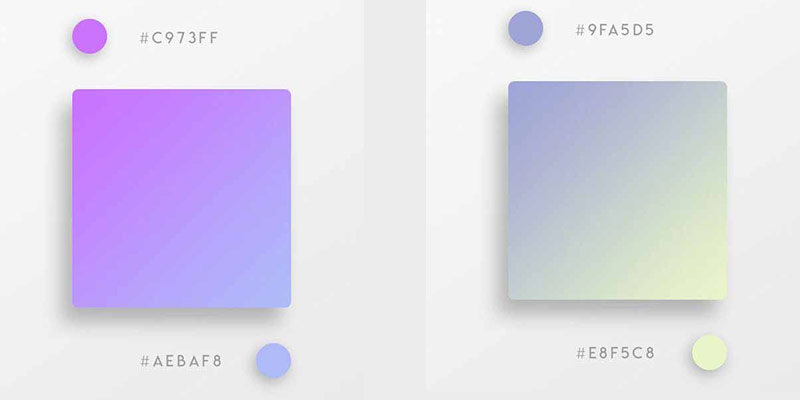
中渐变是在色环上大于 30 度且小于 60 度,专业术语叫邻近色渐变,这种渐变,在色相上有很细腻的变化,看起来更加时尚耐看,比如蓝里加点紫、蓝里加点绿,橙里加点青或者红里加点黄等等。

有很多网页设计都使用这种渐变方式,因为不会太拘谨,适当放开一些设计效果还是很不错的。

大双色渐变
.jpg)
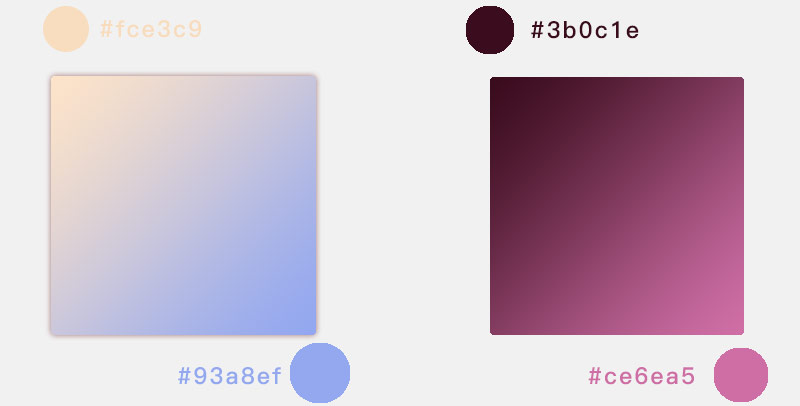
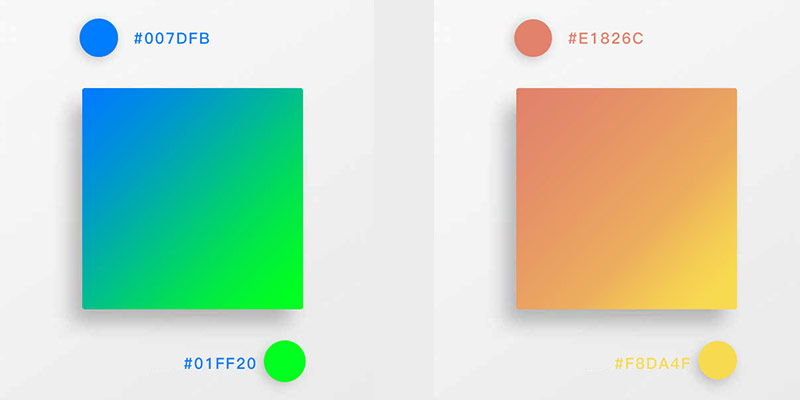
大渐变在色环上大于 60 度,也可叫撞色渐变(互补色或者对比色),这种渐变视觉冲击力很强。

一般来说产品界面里面很少用到,为什么呢?因为视觉冲击力强是为了吸引眼球,而产品界面主要以内容为主,背景或元素太过抢眼反倒宣兵夺主。反过来说那些宣传类海报、文章封面、作品包装等内容确实可以做大胆一点,通过撞色渐变强烈的对比更能突出想要表达的主题。

除了双色搭配,还有多色纯色搭配以及多色渐变色搭配。对于新手而言,刚开始设计画面中色彩不宜过多,色彩越多,新手越难把控全局协调性。先从纯色单色开始,再到纯色多色组合,最后过度到渐变色组合搭配,逐渐练习,久而久之,收获定是满满的。
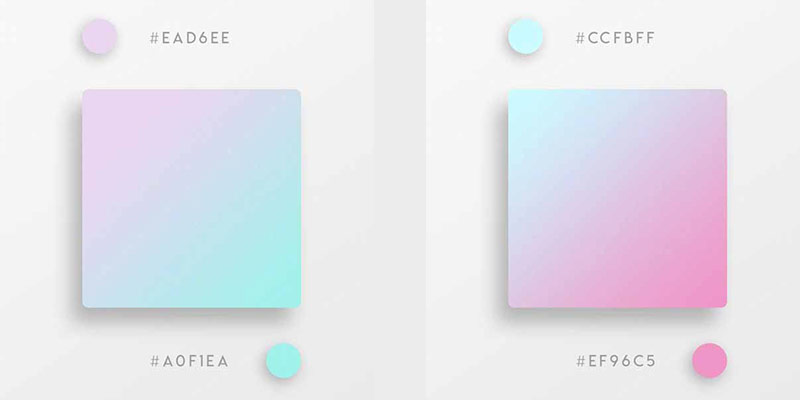
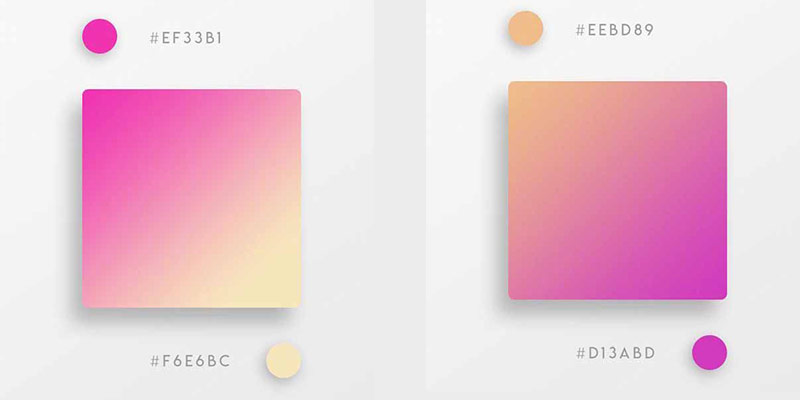
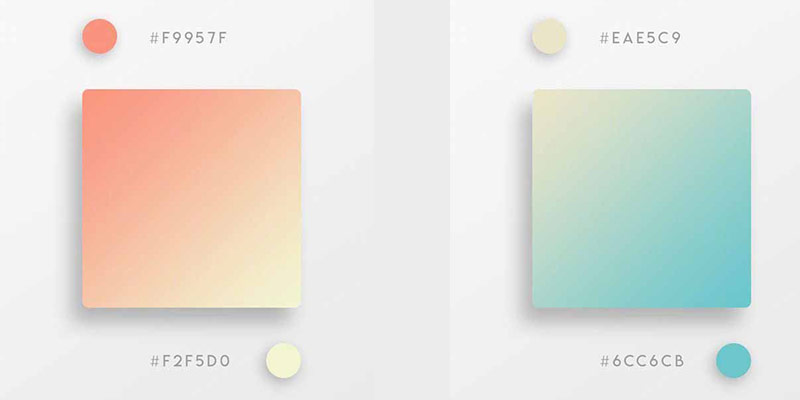
最后分享几组好看实用的渐变色彩供大家参考,喜欢的可以收藏起来方便后期使用。





这些好看的配色背后,有着共同的配色规律,掌握这些配色规律技巧才是我们真正的目的。今天分享的色彩小知识希望可以给大家在设计中带来帮助,希望大家在不同的项目中灵活运用并最终形成自己的优秀配色习惯。
| 下一条 上一条 | |